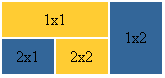
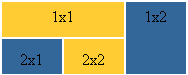
Учебник по Html для чайников. Таблицы.Ступенька 25-ая.Итак, мы остановились на такой таблице: 
Давайте, подумаем, что же еще можно сделать с ней... хм... ну, например, можно избавиться от пространства между ячейками таблицы: 
Такая красота достигается с помощью атрибута cellspacing, равного нулю:
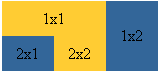
Можно наоборот увеличить пространство между ячейками, допустим, пусть cellspacing="5", тогда получим следующее:

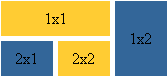
Как видите, и то, и другое мы можем использовать как дизайнерский прием, т.к. даже уже на наших примерах это смотрится не стандартно. Обычно атрибут cellspacing, рассматривается в руководствах и учебниках в паре с атрибутом cellpadding, который задает верхнее, нижнее, правое и левое поля ячейки. Чтобы было видно нагляднее, я для начала прижму текст ячеек первого ряда к верху, и нижнего - к низу, используя атрибут valign: 
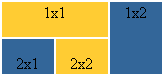
Теперь зададим атрибут cellpadding="5": 
В этих примерах мы отчетливо видим верхнее и нижнее поля (левое и правое тоже присутствуют, но на данном примере это не очевидно). Теперь вам должно быть понятно, что поля отделяют содержание ячейки от ее краев. Убрать поля можно, задав атрибут cellpadding равный нулю (по умолчанию небольшие поля все-таки у таблиц есть, как и пространство между ячеек). Для тех, кто все еще не может составить код сам - вот он (для последнего варианта таблицы):
Теперь я могу с чистой совестью завершить этот урок и перейти к следующему, в котором мы узнаем о вложенных таблицах.
|
|||||||||