Учебник по Html для чайников. Таблицы.Ступенька 21-ая.Долго ли, коротко ли, но мы добрались до таблиц. При создании сайтов таблицы используются очень часто. Например, Постройка.ру не обошлась бы в своем оформлении без таблиц никак: картинки, тексты – все размечено и размещено относительно друг друга при помощи таблиц (собственно, весь сайт, грубо говоря, расположен в большой сложной таблице). Или вот еще вот еще пример сайта, оформление которого тоже не обошлось бы без таблиц (заметьте, ни одной картинки, когда вы пройдете главы о таблицах без труда сможете сверстать подобное). Таблица задается тэгом: <table></table> Увы, это далеко не все: таблица состоит из строк и столбцов (ячеек), поэтому нам надо еще указать и их. <tr></tr> - строчка таблицы <td></td> - столбец (ячейка) таблицы 
Итак, перед вами таблица из двух строк и трех столбцов (ячеек). Для наглядности я выделила ячейки таблицы разными цветами. Границы таблицы не заданы, поэтому вы их не видите. Как же такая красота получилась? Итак следите за движениями моих рук:
Сначала мы задали строки. В нашем примере их две. Теперь в каждой строке зададим по три столбца (ячейки):
Кстати, когда вы будете создавать свой сайт и таблицы, лучше рисуйте все сначала на бумаге, так вам будет легче потом верстать, т.к. вы все наглядно будете видеть на бумаге, и у вас будет меньше вероятности ошибиться.
Итак, теперь нам надо заполнить получившийся каркас:
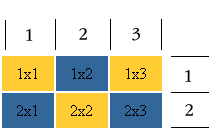
Надеюсь вы поняли, что первая цифра в загадочных надписях - это номер ряда, а вторая номер ячейки (1х2 - первый ряд, вторая ячейка). Это опять же вам для наглядности. Если посмотреть то, что уже у нас с вами получилось, то это будет выглядеть так:
Увы, фона (голубенького или желтенького, как в примере) еще не видно. Фон задается атрибутом bgcolor="цвет_фона". Фон можно задать для таблицы в целом, для ряда, для ячейки (в пределе одного ряда). В нашем случае мы задаем фон для каждой ячейки.
Вот, что у нас получилось:
 Если вы хотите задать фон для ряда, то атрибут bgcolor мы прописываем для тэга <tr>: <tr bgcolor="#FFCC33"> Если вы хотите задать фон для всей таблицы, то атрибут bgcolor мы прописываем для тэга <table>: <table bgcolor="#FFCC33"> Однако, если при заданном фоне для всей таблицы, вы задаете свой фон для ряда или ячейки, то этот ряд или ячейка будут иметь фон отличный от всей таблицы. Попробуйте самостоятельно задать фон для таблицы и для ряда (это для усвоения материала). Когда все усвоится переходите к следующей ступеньке, и мы продолжим разговор о таблицах.
<<< Ступенька 20-ая: Назад | Далее: Ступенька 22-ая >>>
|
|||||||||||||||||||||||||||